
Summary
Nivel required a new website that would sell automotive accessories to customers directly. They wanted the website built on the same platform as their existing automotive dealer website. I collaborated with the third-party platform developer and our project manager to create a new development environment utilizing the dealer website instance. I was then able to implement my design and improve on the existing website. I managed to complete the project within the given timeline, but unfortunately, it was canceled due to a change in direction while we were waiting for the retail pricing information.
Project Info

The Challenge
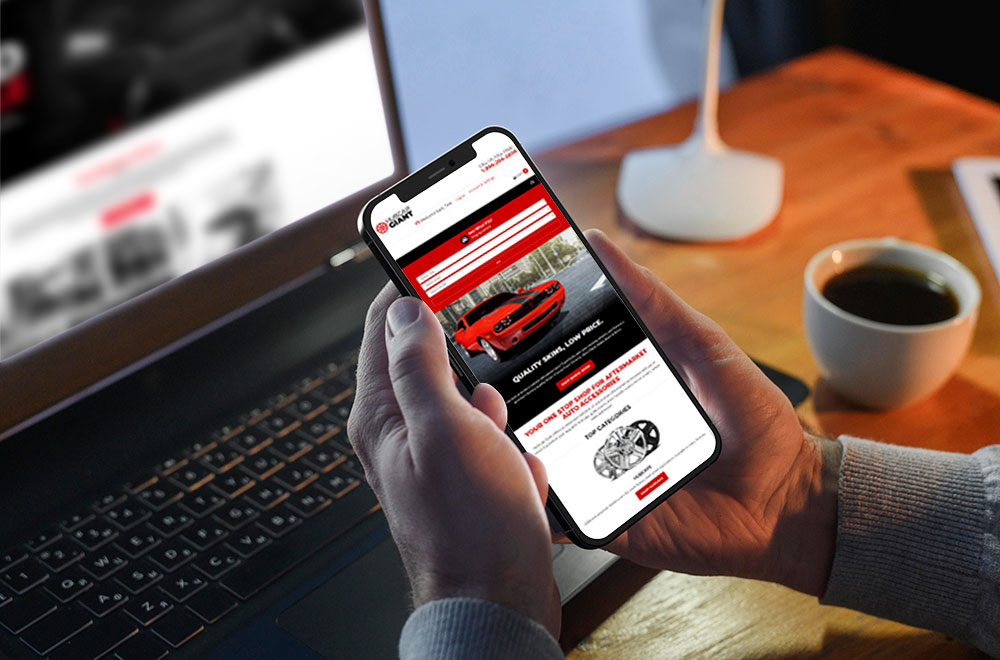
We used the B2C automotive website for the base of the new website, built on a legacy ASP.NET platform, and used Bootstrap 3 for most of the website. The account section, shopping cart, and checkout were responsive but utilized legacy table-based layouts. We were given two weeks to complete the project. While we worked on the website, the pricing and merchandising teams worked on retail pricing.

The Solution
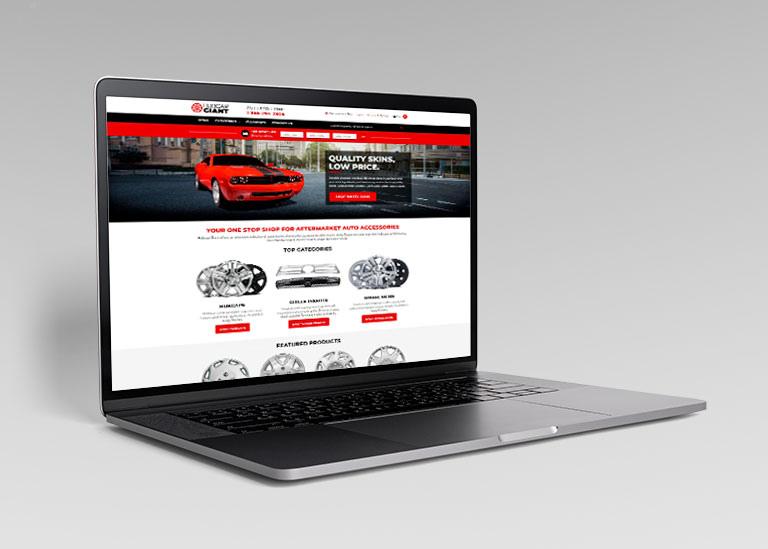
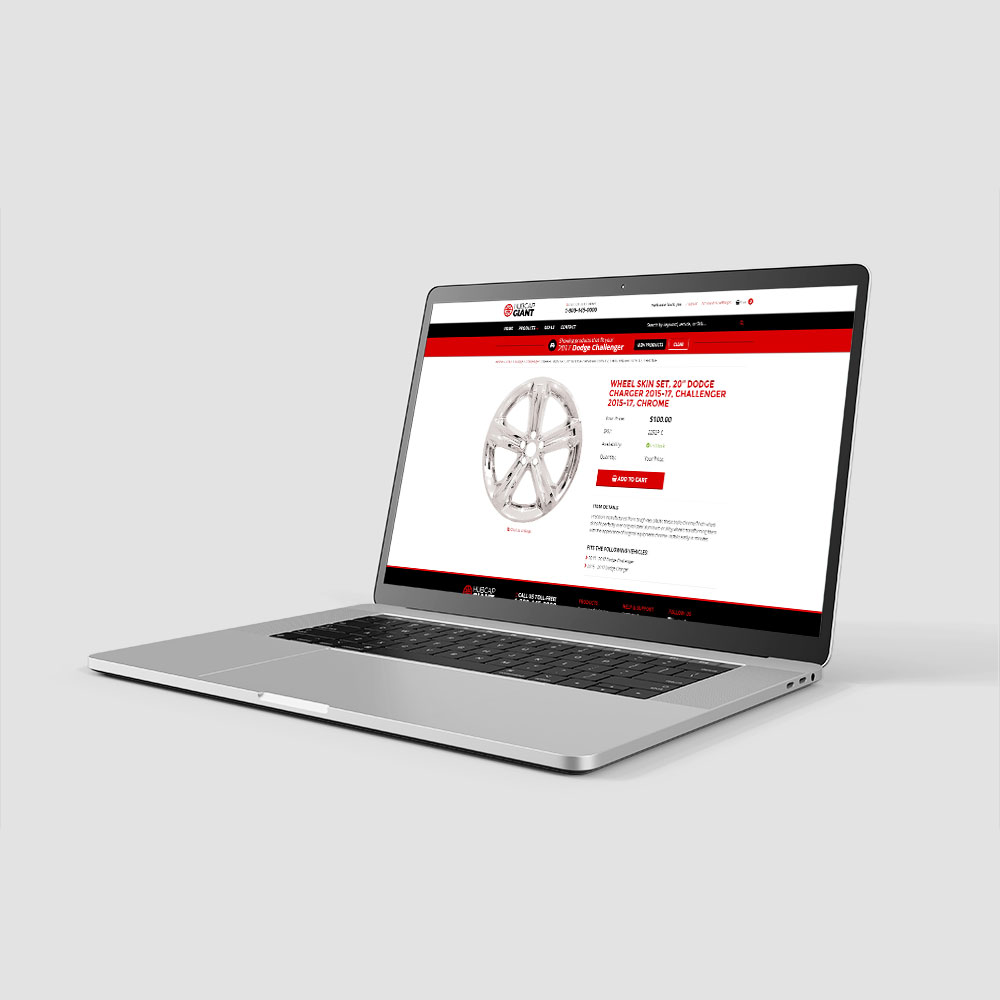
As I had limited time, I was requested to skip wireframes and make quick mockups. The previous color scheme of Hubcap Giant was Yellow, Black, & White, but I had the freedom to create a new one. I chose to use Red, Black, and White, as it is commonly associated with automotive. I made two variations of the color scheme, and the Red, Black, & White mockup was chosen. I then implemented the new theme and made some improvements to the code. I also added logged-in/out states to content blocks and designed new retail marketing assets.

The Results
The website was completed within the two-week deadline and before the pricing team had finished their part of the project. During that time, the new leadership decided to cancel the project. While the B2Cwebsite was canceled, I could incorporate the improvements I made during that project into the B2B website.
